UserScript(ユーザースクリプト)の概要と使い方
Webサイトの表示変更や機能追加が可能な「UserScript(ユーザースクリプト)」の概要や使い方、探し方についてまとめました。
UserScriptとはUserScriptの使い方1. Tampermonkeyのインストール(初回のみ)Chromeの場合のインストール手順Firefoxの場合のインストール手順Safariの場合のインストール手順2. UserScriptの追加サンプルUserScript3. 動作確認と有効/無効の切り替え方法UserScriptの探し方
UserScriptとは
UserScript(ユーザースクリプト)とは、Webサイトへアクセスするユーザ側で実行可能なスクリプト(JavaScript)です。
UserScriptを利用することで下記のようなことができるようになります。
- Webサイトのコンテンツの配色や配置のカスタマイズ
- 追加機能の実装
- 不要な機能の無効化・排除
- 他のサービスとの連携

UserScriptの使い方
サンプルのUserScriptを実行までの手順を説明します。
1. Tampermonkeyのインストール(初回のみ)
まず始めに、UserScriptの登録や有効化を便利に実施可能にする「Tampermonkey」という拡張機能をブラウザにインストールします。
Chromeの場合のインストール手順
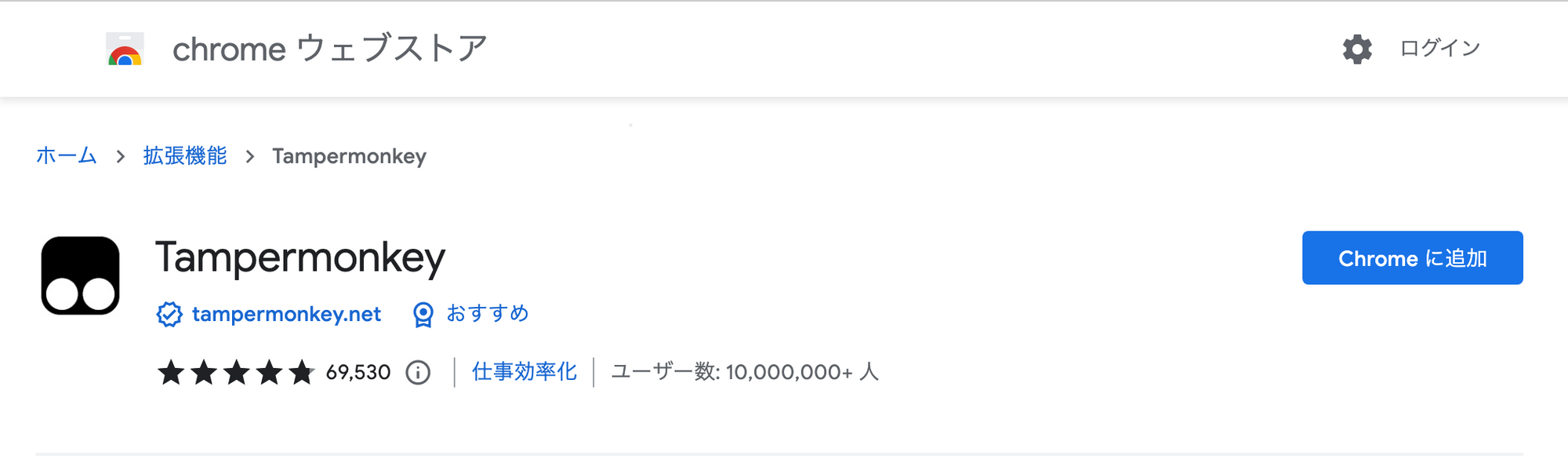
Chromeのブラウザを起動し、下記のサイトへアクセスします。
「Chromeに追加」ボタンをクリックしインストールします。

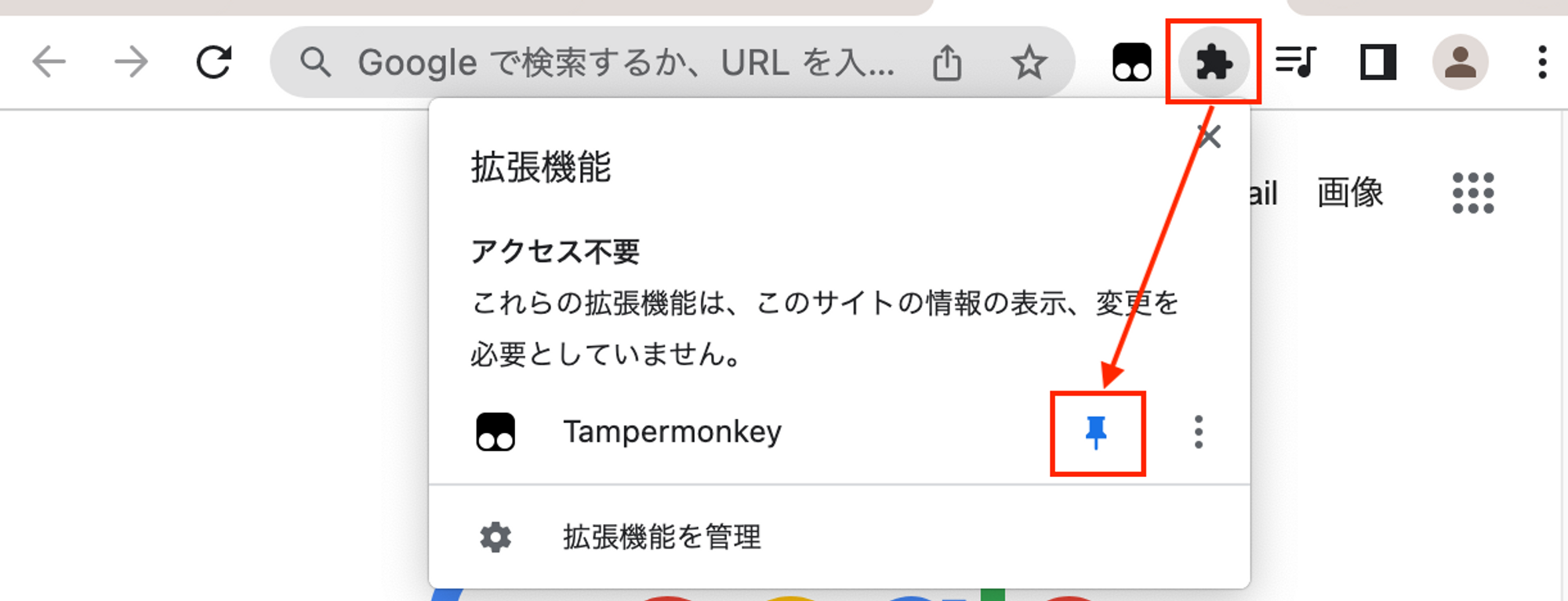
上メニューの拡張機能のアイコンから、Tampermonkeyをメニューに表示させておくと便利です。

Firefoxの場合のインストール手順
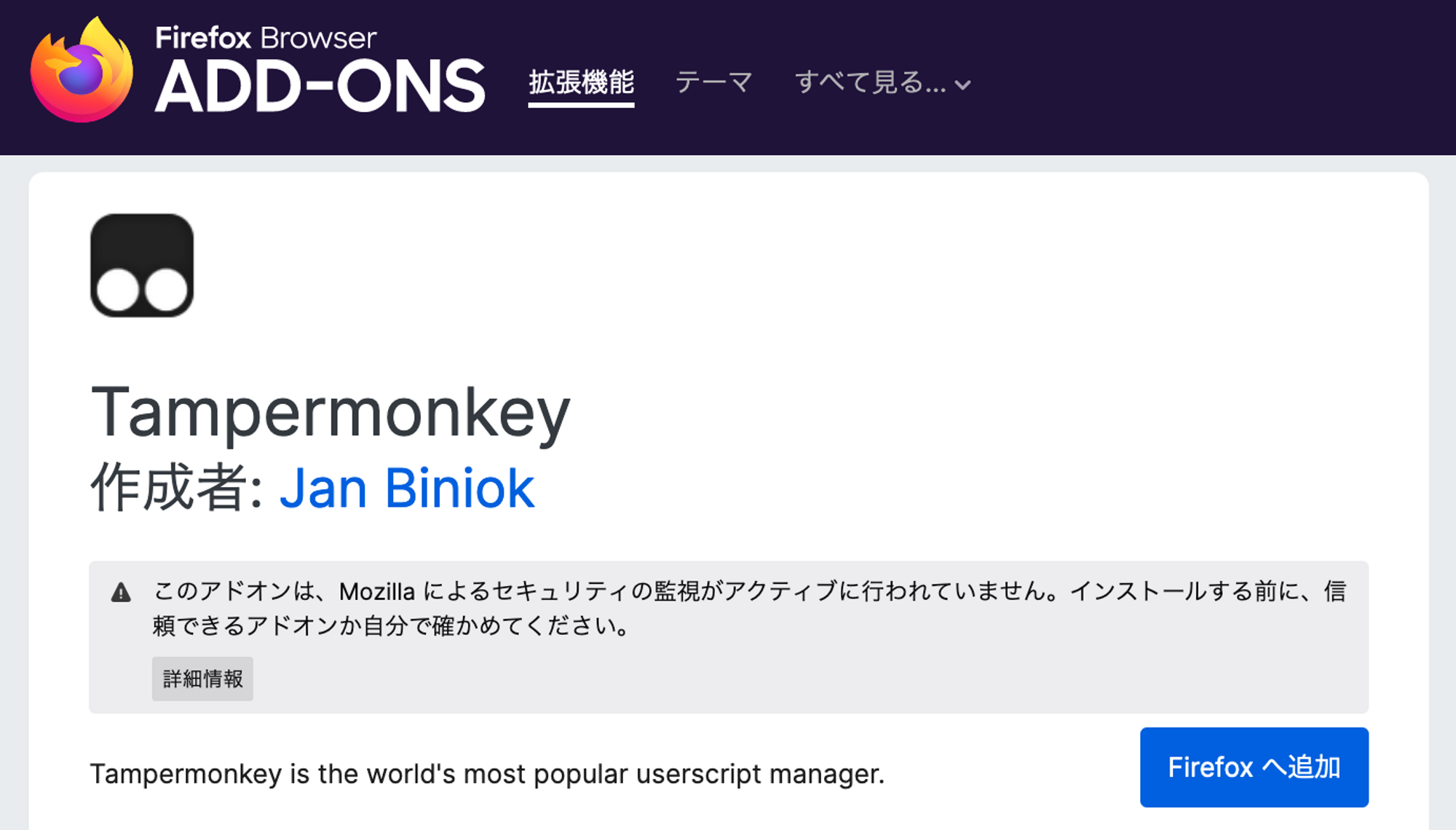
Firefoxのブラウザを起動し、下記のサイトへアクセスします。
「Firefoxへ追加」ボタンをクリックしインストールします。

Greasemonkeyという類似のアドオンもあります。こちらを利用しても良いです。
Safariの場合のインストール手順
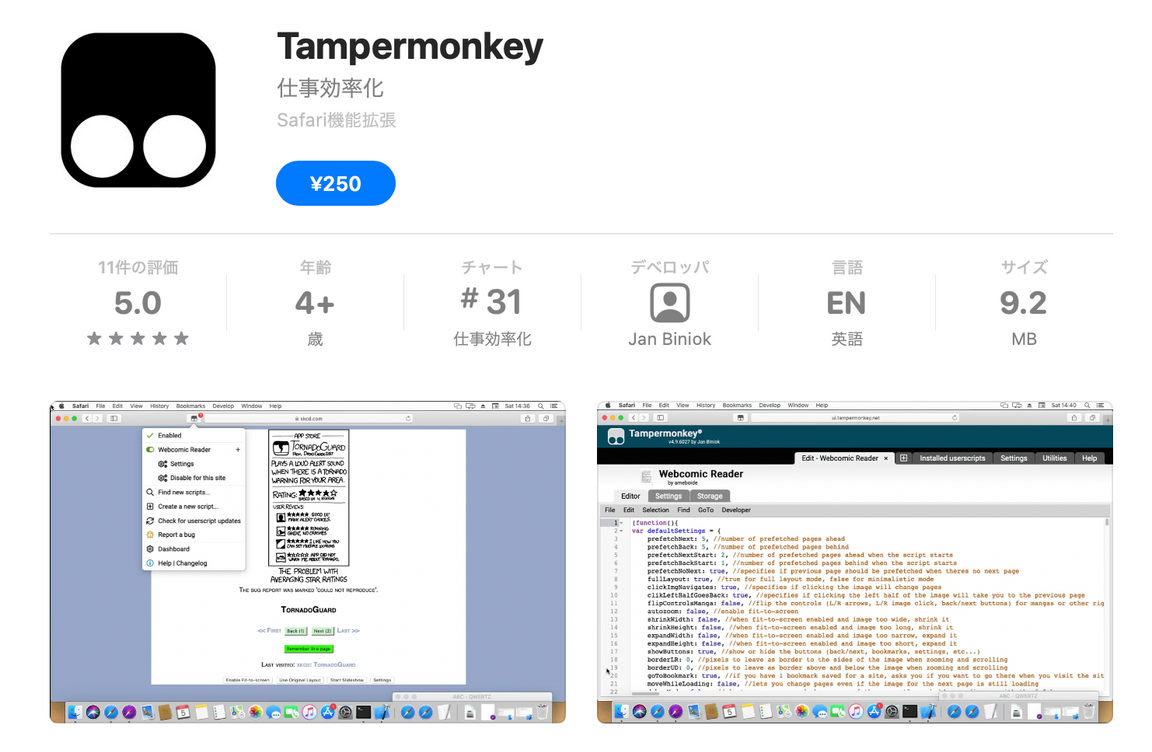
Safariのブラウザを起動し、下記のサイトへアクセスします。
残念ながらSafariの場合は有料のインストールとなってしまいます。

※以降の手順はどのブラウザでも操作に大きな違いはありません。Chromeブラウザを例に手順を説明しています。
2. UserScriptの追加
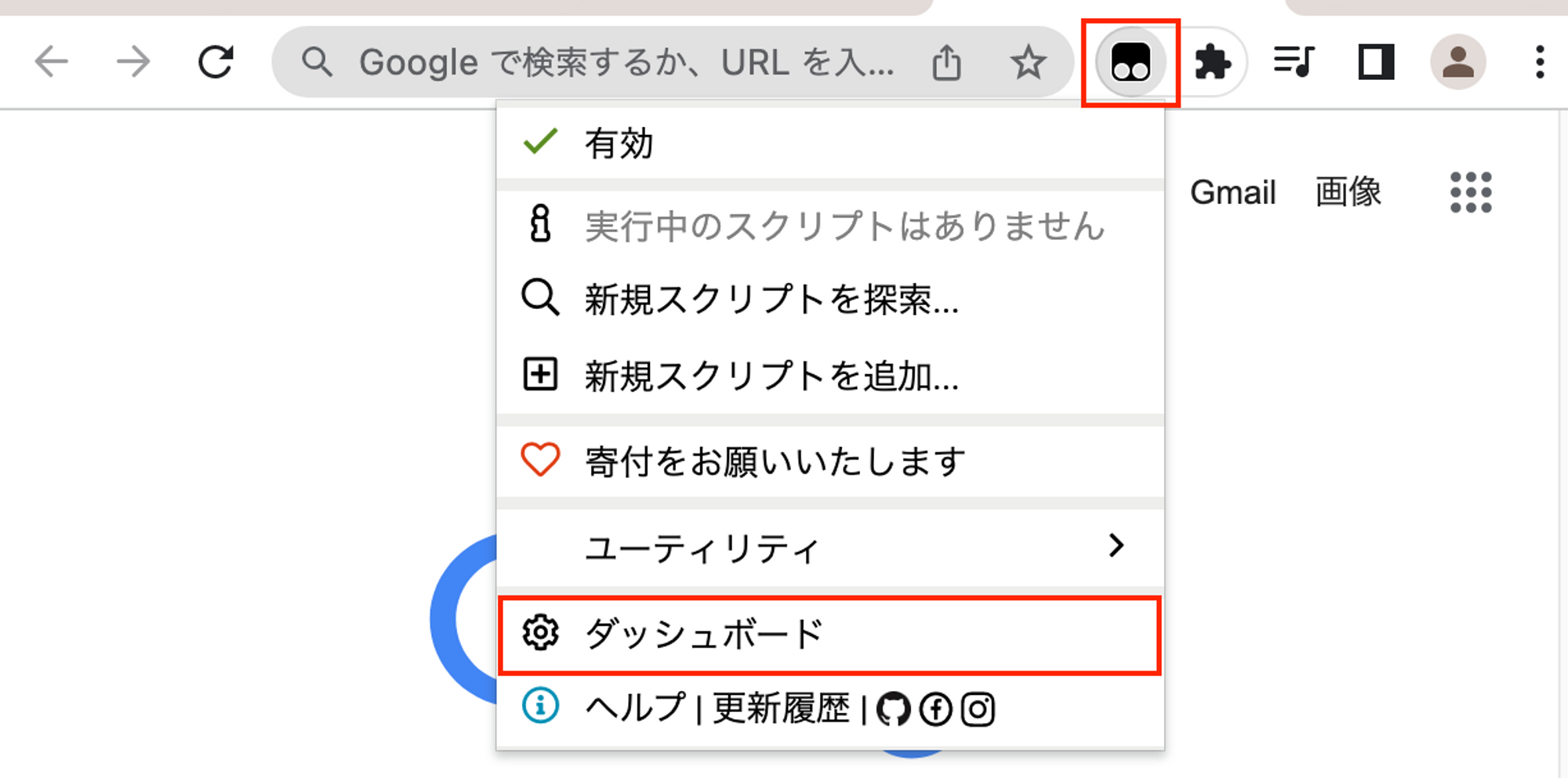
Tampermonkeyのメニューから、「ダッシュボード」をクリックします。

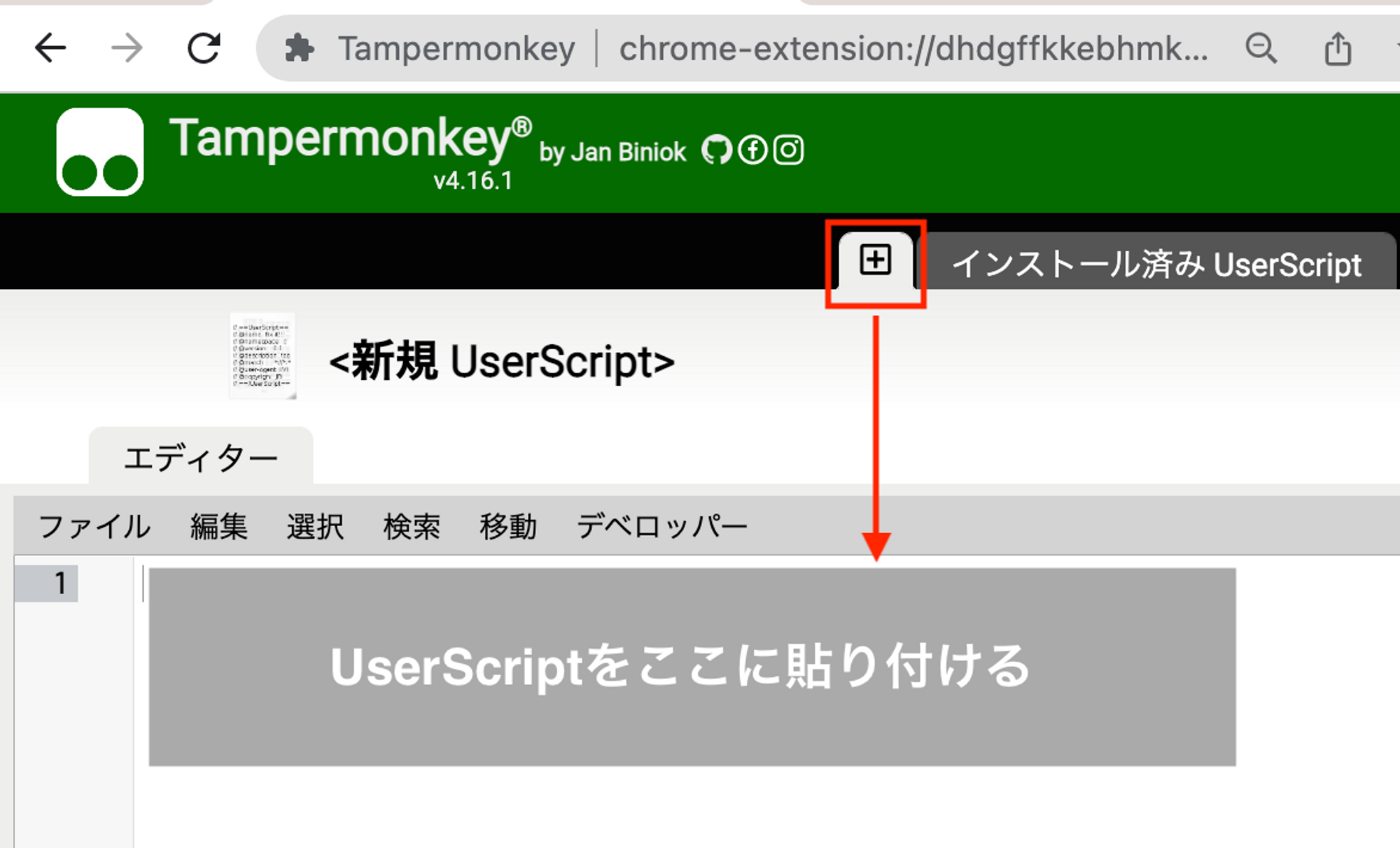
「+」ボタンをクリックし、サンプルUserScriptをエディタ内にペーストし、「Ctrl+S」等のコマンドで保存します。

サンプルUserScript
【スクリプト概要】当サイト「https://shukapin.com」内のページへアクセスすると、ポップアップで「UserScriptが起動しました!」と表示され、画面上のメニューバーの色をピンク色にするスクリプトです。
3. 動作確認と有効/無効の切り替え方法
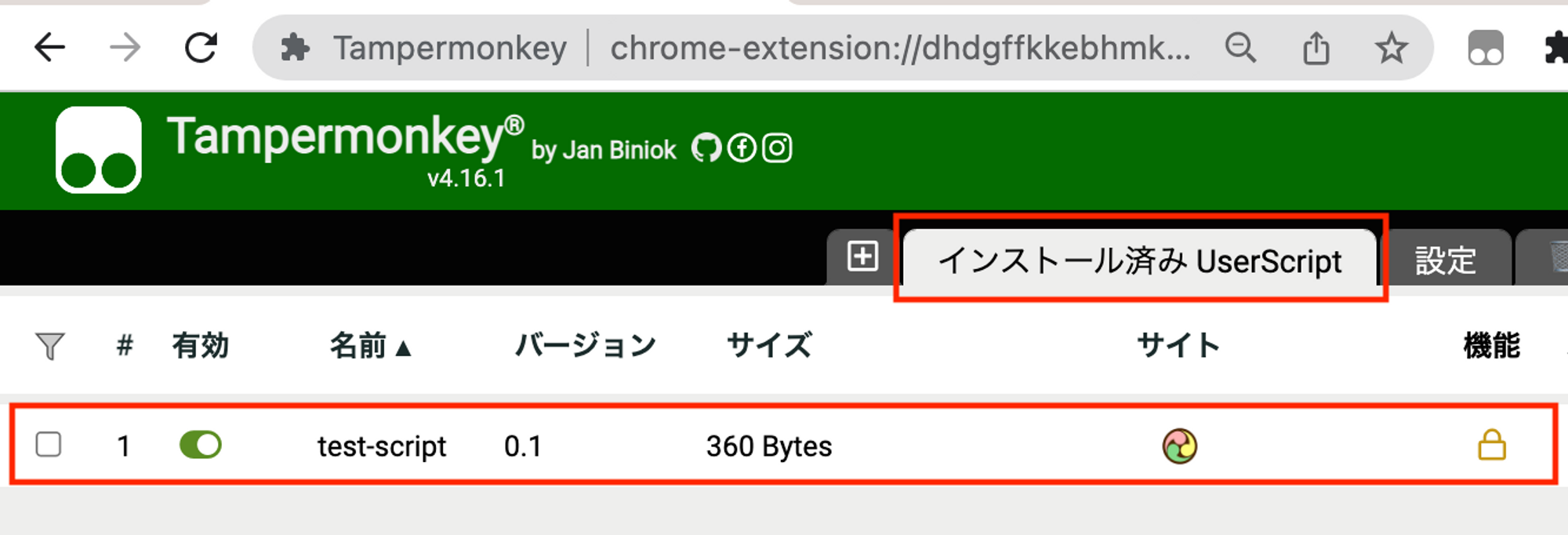
UserScriptを保存したら、「インストール済み UserScript」タブから登録内容を確認できます。

スクリプトが「有効」の状態でスクリプト適用対象サイトにアクセスすることでスクリプトが動作します。
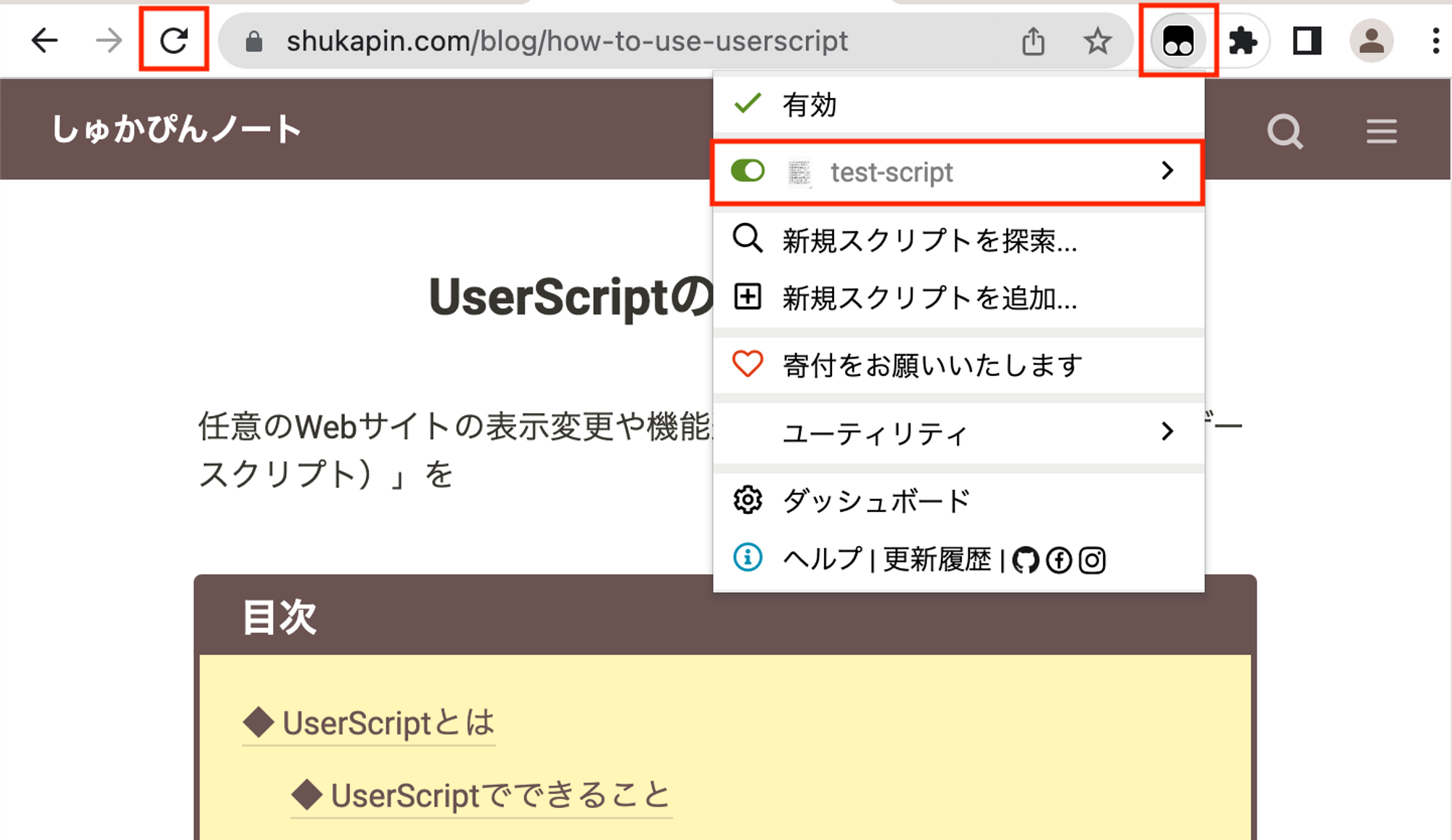
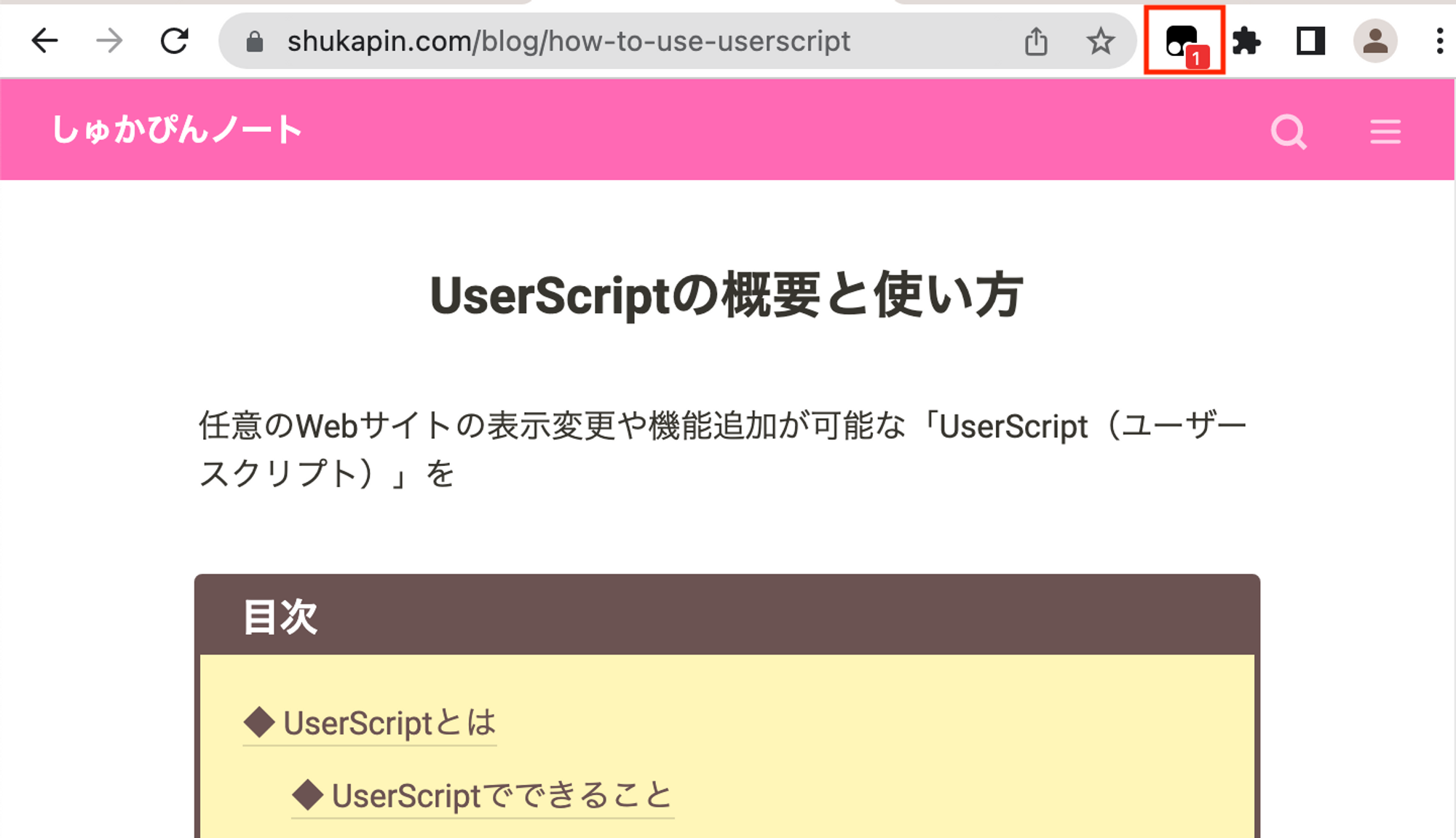
前章のサンプルUserScriptを利用している場合、このページ「https://shukapin.com/blog/how-to-use-userscript」を更新することでスクリプトが動作します。
スクリプトの有効/無効の切り替えは、Tampermonkeyのメニュー内のトグルを変える事で簡単に設定変更できます。

スクリプトの読み込みに成功すると、メニューバーの色がピンクに変わります。
また、Tampermonkeyのアイコンに赤色のバッチが付くことでも、正常にスクリプトが読み込まれていることを確認できます。

UserScriptの探し方
自身でスクリプトを作成せずとも、他者が作成した既存のスクリプトを検索して利用することも可能です。
UserScript専門の検索サイトとしては下記のサイトが有名です。
またGitHubにて、トピックを「UserScript」に絞って検索することでも多くのUserScriptを調べることができます。
トピックを「UserScript」の検索結果:https://github.com/topics/userscript
以下、当サイト運営者の作成したUserScriptの例です。
