Notionの見た目を自分好みにカスタマイズする方法(オリジナルCSSを適用)
ブラウザの拡張機能「Tampermonkey」を利用し、Notionに独自のCSSを追加することで、見た目をカスタマイズする方法について紹介します。
作成した機能の概要
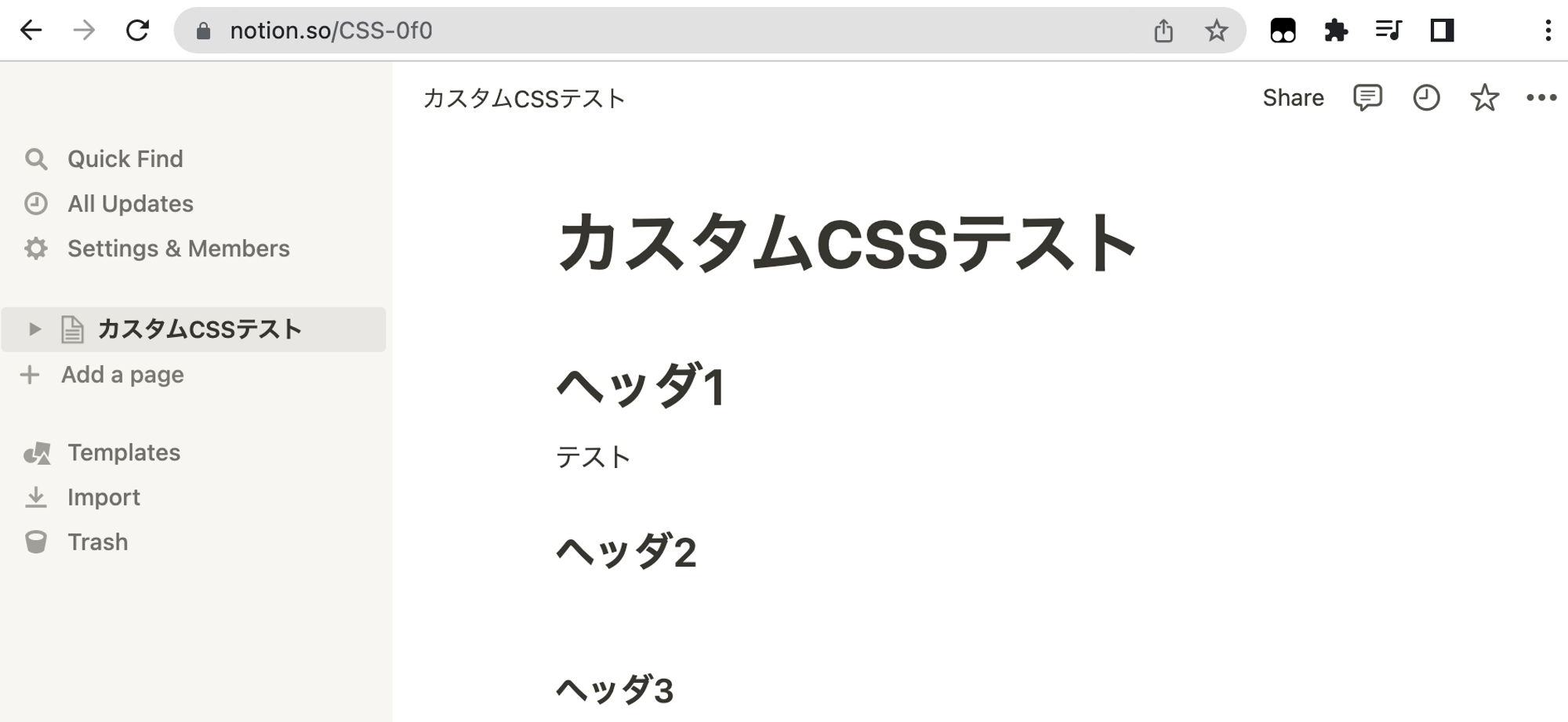
通常のNotionの画面だと、ヘッダ1・ヘッダ2・ヘッダ3の違いが分かりにくいし、もっと目立たせたりしてアレンジしたいと思うようになりました。

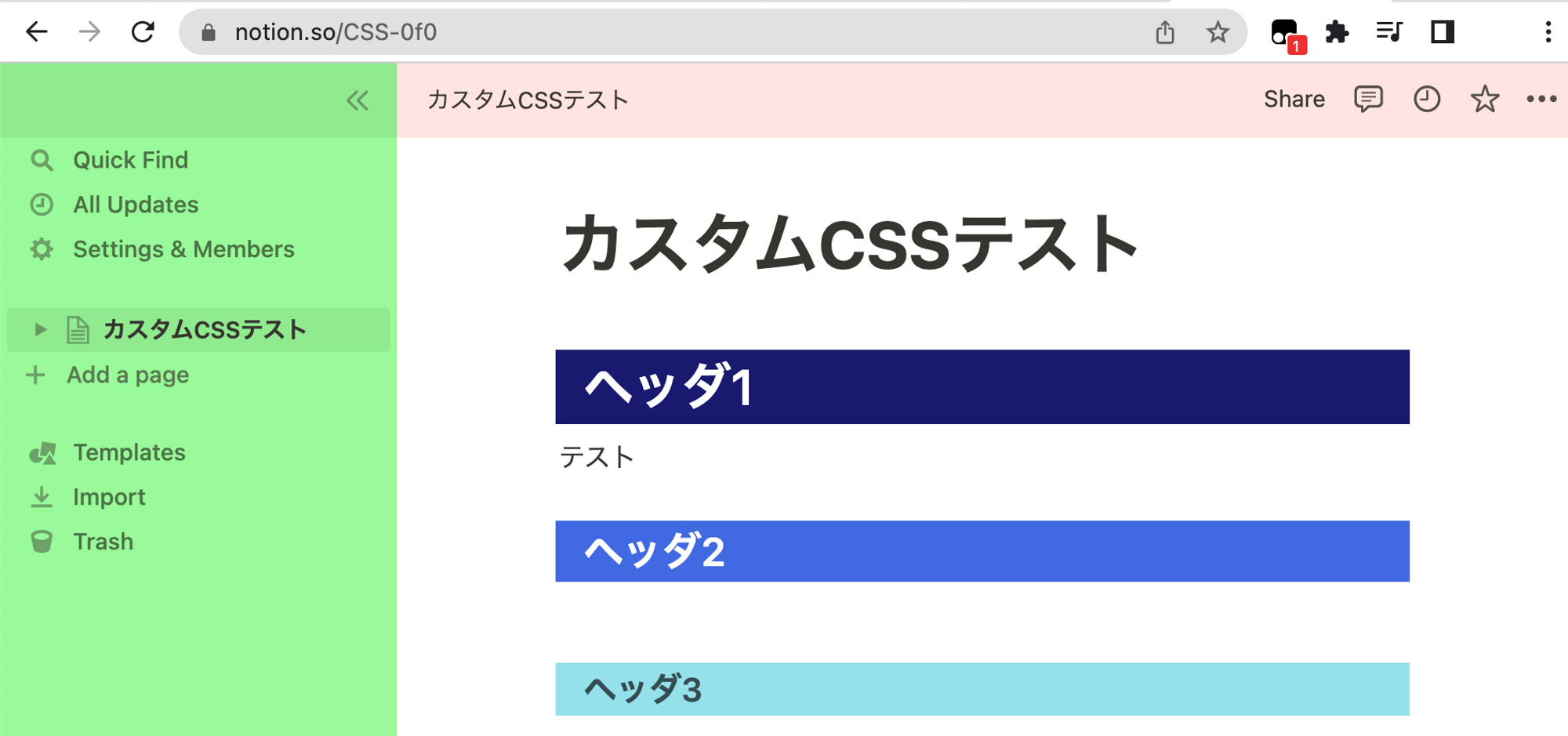
そこで以下のように、自分好みに見た目をカスタマイズできるスクリプト(UserScript)を導入しました。

導入手順
1. TamperMonkeyのインストール
まず始めに、動作させるスクリプト(UserScript)を登録するのに便利な「TamperMonkey」という機能をインストールします。
2. カスタムスクリプトの導入
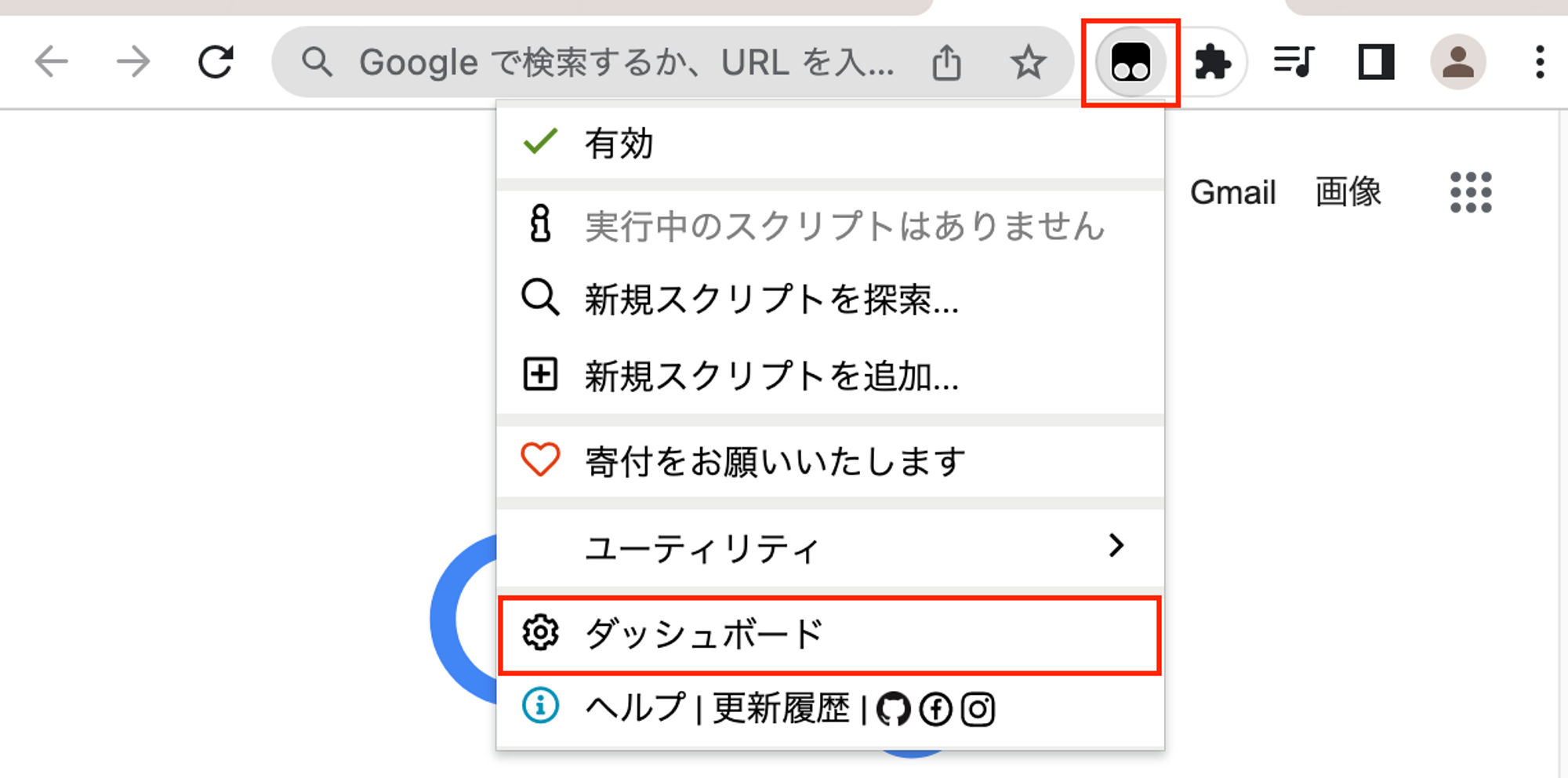
Tampermonkeyのメニューから、「ダッシュボード」をクリックします。

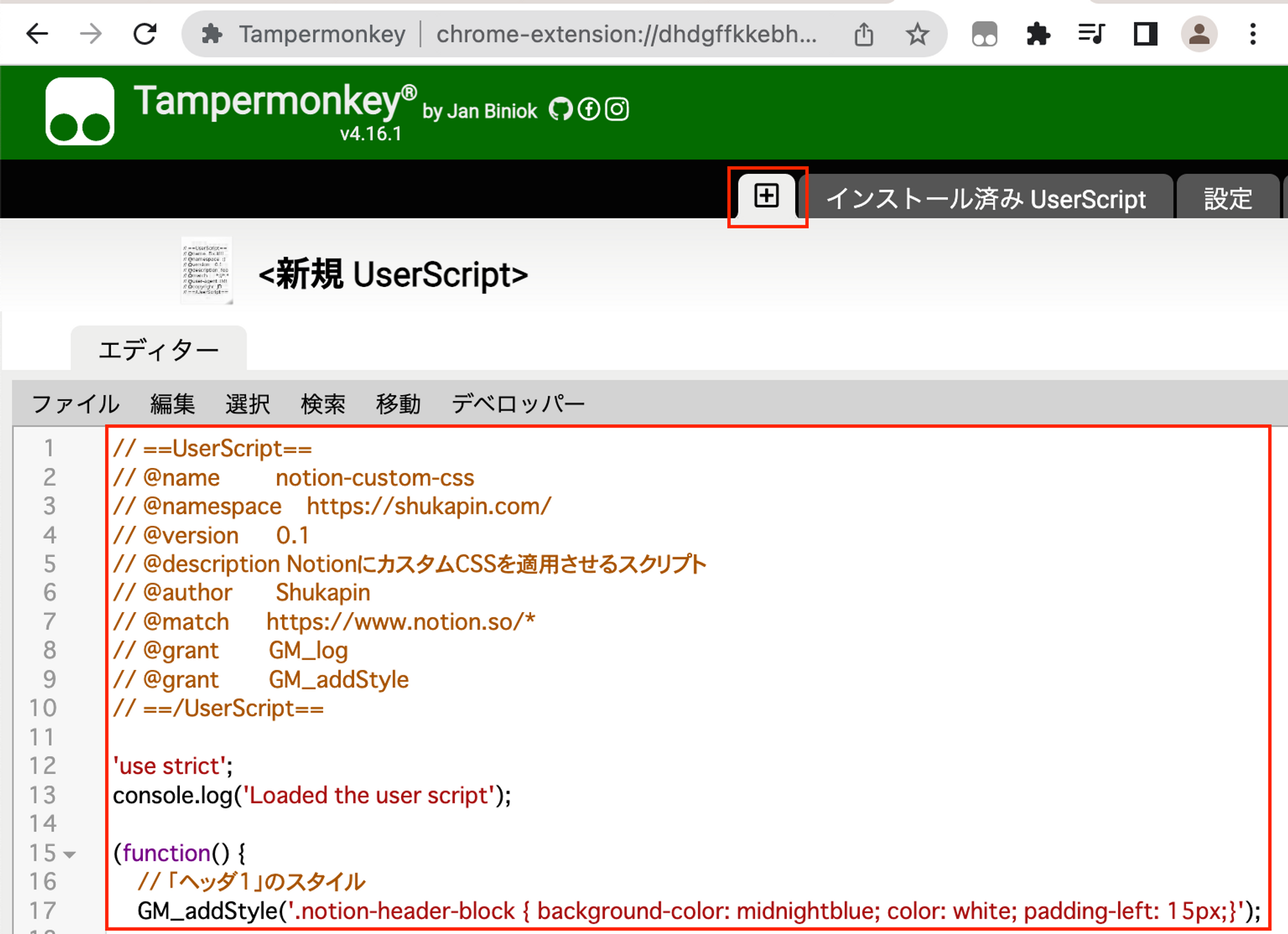
「+」ボタンをクリックし、以降に記載しているサンプルコードをエディタ内にペーストし、「Ctrl+S」等のコマンドで保存します。

サンプルコード
「@match」で指定したURLへアクセスした際にこのスクリプトが動作します。
GM_addStyle関数の引数に、適用させたいCSSのコードを追加します。
コードをもっとカスタマイズする手順は以降の「4. スクリプトのカスタマイズ」で説明しています。
3. 動作確認と有効/無効の切り替え方法
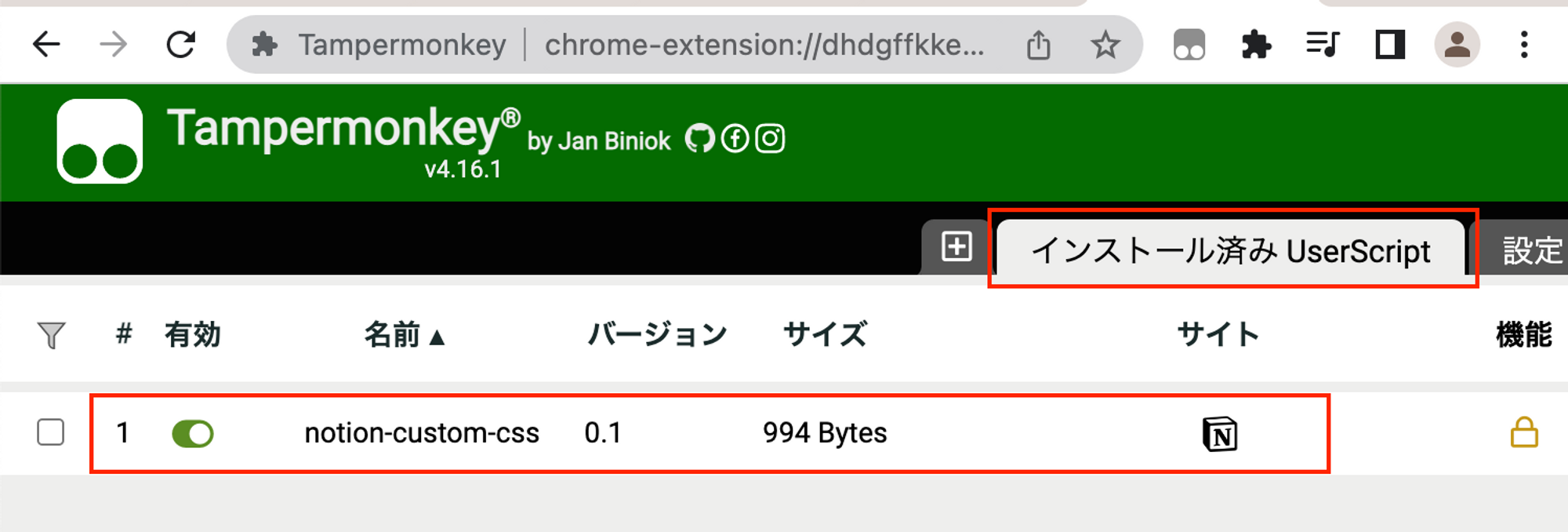
スクリプトを保存したら、「インストール済み UserScript」タブから登録内容を確認できます。

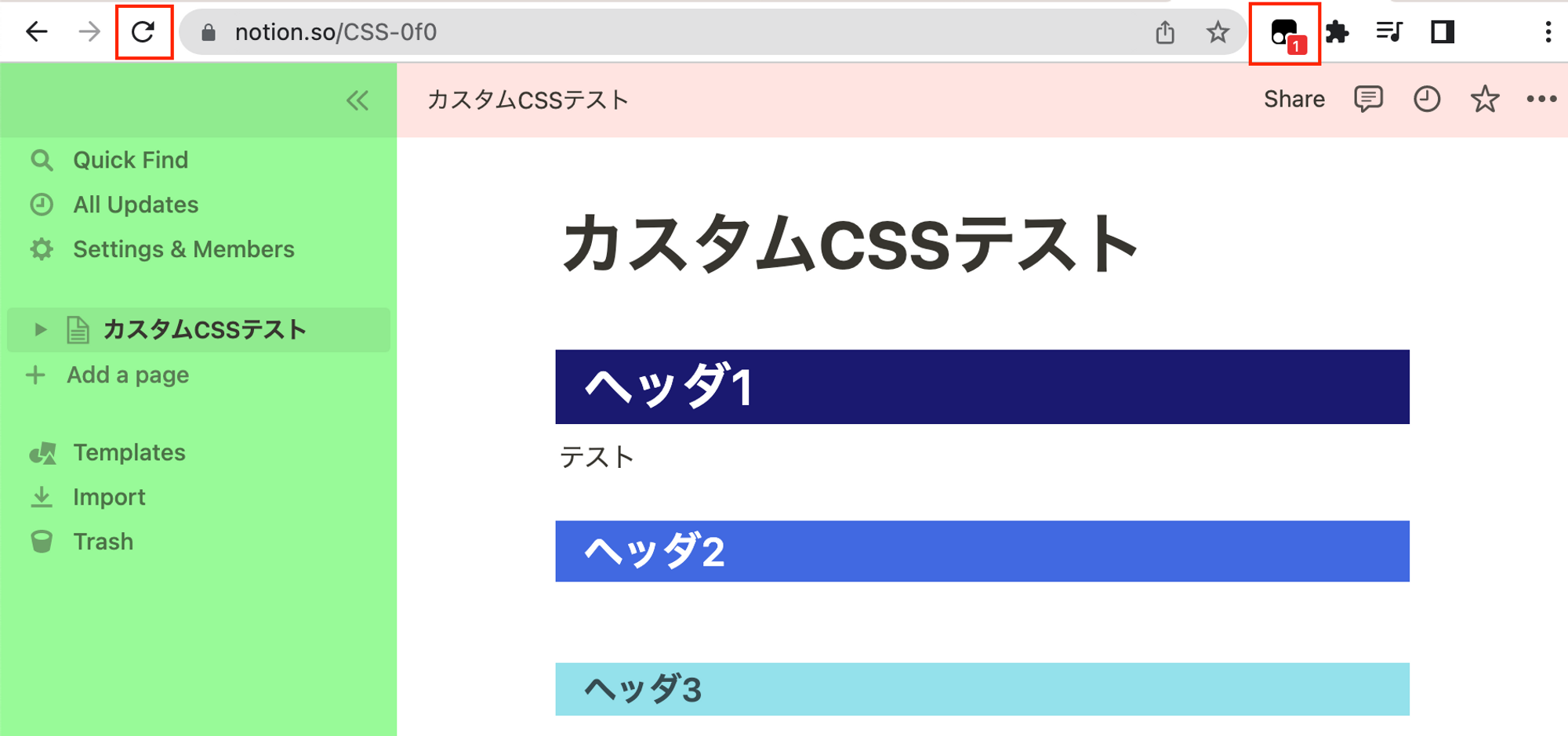
スクリプトが有効の状態でNotionのサイトにアクセスし、ページを更新するとCSSが適用されます。
スクリプトが読み込まれている場合はTampermonkeyのアイコンに赤色のバッチが付きます。

4. スクリプトのカスタマイズ
サンプルコードをさらにCSSの指定可能な主なクラス名を下記の表にまとめました。
(ブログ更新時点のもの。Notionのアップデートで変更する可能性があります。)
| クラス名 | CSS適用対象の要素 |
|---|---|
| .notion-header-block | ヘッダ1 |
| .notion-sub_header-block | ヘッダ2 |
| .notion-sub_sub_header-block | ヘッダ3 |
| .notion-topbar | 上部のメニューバー |
| .notion-sidebar | サイドメニュー |
| .notion-page__title | ページタイトル |
| .notion-page-content | ページ全体 |
| .notion-table_of_contents-block | 目次 |
| .notion-table-block | 表 |
| .notion-page-view-discussion | コメント欄 |
| .notion-image-block | 画像 |
| .notion-bookmark-block | ブックマークリンク |
| .notion-callout | Callout |
サンプルコードは色の変更だけですが、CSSでできることは何でもできます。
需要がありそうなら、今後多様なサンプルコードを作成して公開しようと思っています。
