Notionのページを独自ドメインで公開する方法
NotionではページをWeb上へ公開できますが、URLが「https://xxx.notion.site」(「xxx」の部分は各ユーザ固有値)となり、有料プランを契約しなければ独自ドメイン(カスタムドメイン)を使うことができません。
また、現時点ではNotionの有料プランを契約しても自作のJavaScriptやCSSなどを合わせて実行する機能がありません。
当記事では、Notionのページを「独自ドメインで公開」・「カスタムスクリプトを実行してページのカスタマイズ」を実現させる手段を複数紹介します。
NotionベースでWebサイトを構築すると、記事の編集・移動・バックアップが非常にスムーズにできるようになります。当サイトは実際にWraptasで構築していますが非常に運用が楽です。
Wordpressを使ってサイト構築している人は、移行を検討してみてください。
※2024/8/16時点の情報です。
独自ドメイン実現方法と比較Notion有料プランWraptasSuperFruitionWraptasで独自ドメイン公開する手順0. ドメインの取得1. サービス利用登録2. 独自ドメイン設定 サブドメインでサイトを公開したい場合Superで独自ドメイン公開する手順0. ドメインの取得1. サービス利用登録2. 初期設定独自ドメインでの公開手順(Fruition)0. ドメインの取得1. CloudFlareでFruitionのスクリプトを保存2. サブドメインに紐付けたい場合
独自ドメイン実現方法と比較
独自ドメイン(カスタムドメイン)でNotionページの公開を実現できる主なサービスは下記の通りです。
| サービス | 価格 | カスタムスクリプト実行 | SEO対策 |
|---|---|---|---|
| Notion有料プラン | $144/年 ($96+Notion Plusプラン$48) | × | × |
| Wraptas | 1078円/月 | ○ | ○ |
| Super | $16/月 | ○ | ○ |
| Fruition | 無料 | ○ | × |
上記のサービスを全て実際に使ってみて私が感じている、各サービスの良い点およびイマイチな点を以降で紹介します。
Notion有料プラン
この機能を使うには、独自ドメイン機能利用料$96/年に加え、Notion Plusプラン$48/年に加入する必要があります。
✅ Notion有料プランの良い点
- 公式の機能であるため、Notion仕様変更等によるWebサイトのバグが発生する心配が無い。
❎ Notion有料プランのイマイチな点
- 料金が高い。
- カスタムスクリプト実行など、現時点では便利機能が少ない。
Wraptas
Wraptasは日本の企業が運営するNotionでWebサイトを簡単に作成できるサービスです。
✅ Wraptasの良い点
- 日本語ドキュメントやサポートが充実しており、新機能も頻繁に公開されている。
- Notionの「code」ブロックを使い、ページ内の任意の場所にカスタムコードを埋め込めるのが便利。
- Notionの個別ページでサイト用のフッターを作成できるのが便利。
❎ Wraptasのイマイチな点
- 生成されるHTMLの構造上、カスタムCSS、JavaScriptが実装しにくい要素もある。
Super
SuperはNotionによるカスタムWebサイト作成サービスの老舗です。
✅ Superの良い点
- ページ表示スピードが爆速。
- 英語でサービス提供しているため、海外全体でサービス利用者数が多く、導入事例も多め。
❎ Superのイマイチな点
- 利用料金はドル換算なので、為替の影響で値段が変わる。
Fruition
✅ Superの良い点
- 無料で独自ドメイン公開が可能。
- システム開発の知識があれば自分好みに自由に機能開発できる。
❎ Superのイマイチな点
- Notionの機能変更があった時などにサイトがバグることが多く、その修正に時間が掛かることが多い。
- SEO対策等を自分で実施する必要がある。
ちなみに、このWebサイト「https://shukapin.com」は現在「Wraptas」を利用して運用しています。
最初はFruitionを使って無料でサイトを作ろうとしたのですが、検索エンジンへのインデックスが上手く作成されずSEO対策も大変で…私は有料のサービスを使うことにしました。
Superでしばらく運営をした後、円安でサービス料が割高に感じるようになったタイミングでWraptasに乗り換えました。
今後Notionの有料プランの機能が充実してきたら乗り換えも検討したいと思っています。
Wraptas製のサイトとSuper製のサイト両方で、無事にGoogleアドセンスの審査にも合格できたため、ブログで収益化を目指している方もNotionを用いてのWebサイト構築を検討してみてください。
Wraptasで独自ドメイン公開する手順
0. ドメインの取得
1. サービス利用登録
Wraptasの公式サイトへアクセスし、新規登録を行います。
ログイン後に決済登録まで行います。
Wraptasは日本語のマニュアルが充実しているので、以下の記事を参考に初期設定を実施してください。
2. 独自ドメイン設定
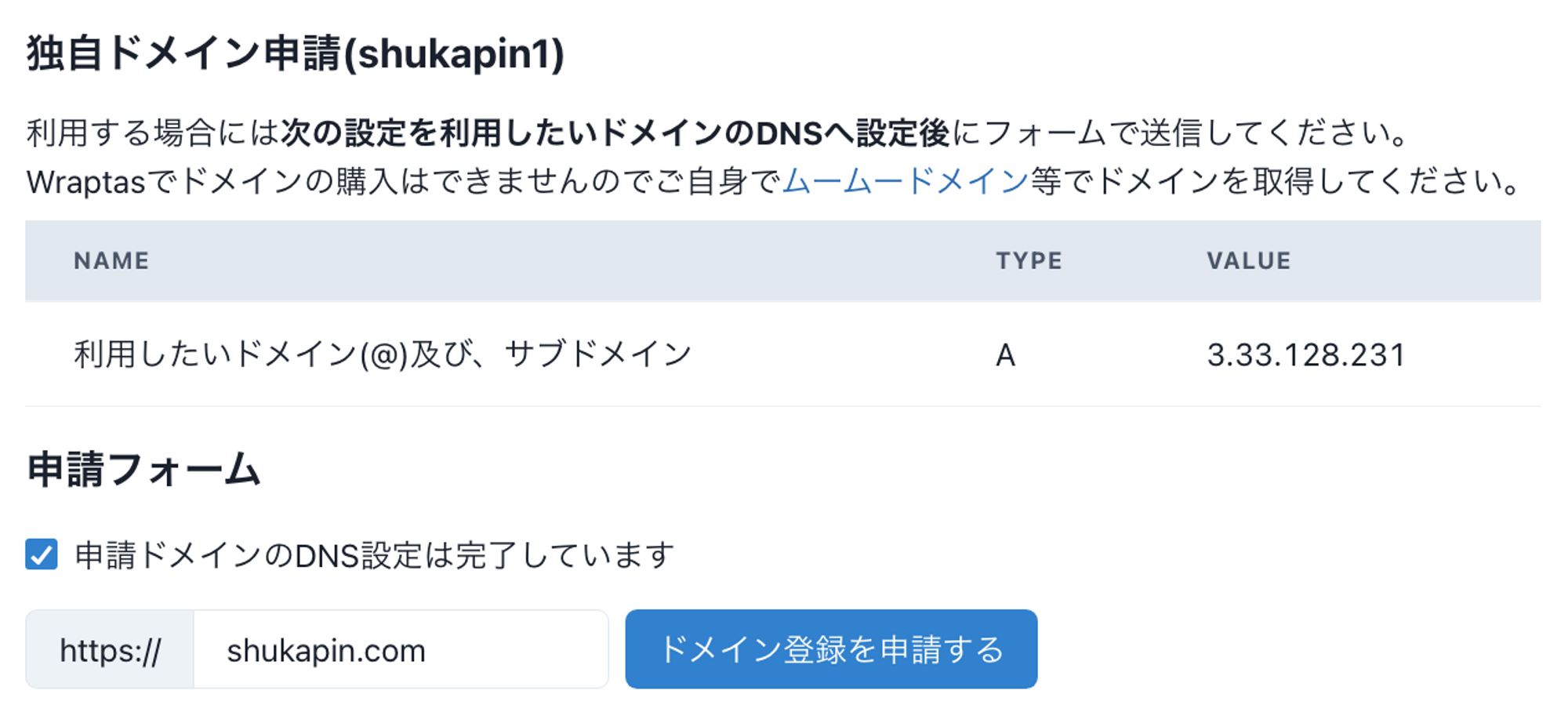
画面提示されているDNSレコード情報を参考に、ドメインを契約しているサービスの管理画面より、DNSレコードの設定を変更して「ドメイン登録を申請」ボタンを押下します。

▼ エラーが発生する場合は公式のサポートページを参照
サブドメインでサイトを公開したい場合
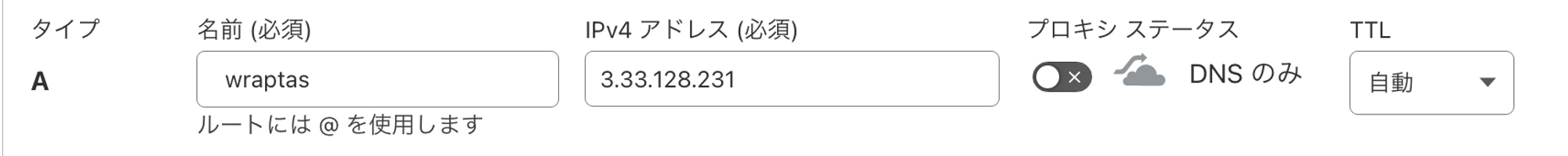
ドメインを所有し、サブドメインでサイトを公開したい場合の例です。
以下のようにDNS設定で新たにAレコードを追加します。
(CloudFlareでレコード管理している場合の例)

Wraptasの独自ドメイン申請画面で「ドメイン登録を申請」ボタンをクリックします。

Superで独自ドメイン公開する手順
0. ドメインの取得
1. サービス利用登録
Superの公式サイトへアクセスし、サービス利用登録を行います。
2. 初期設定
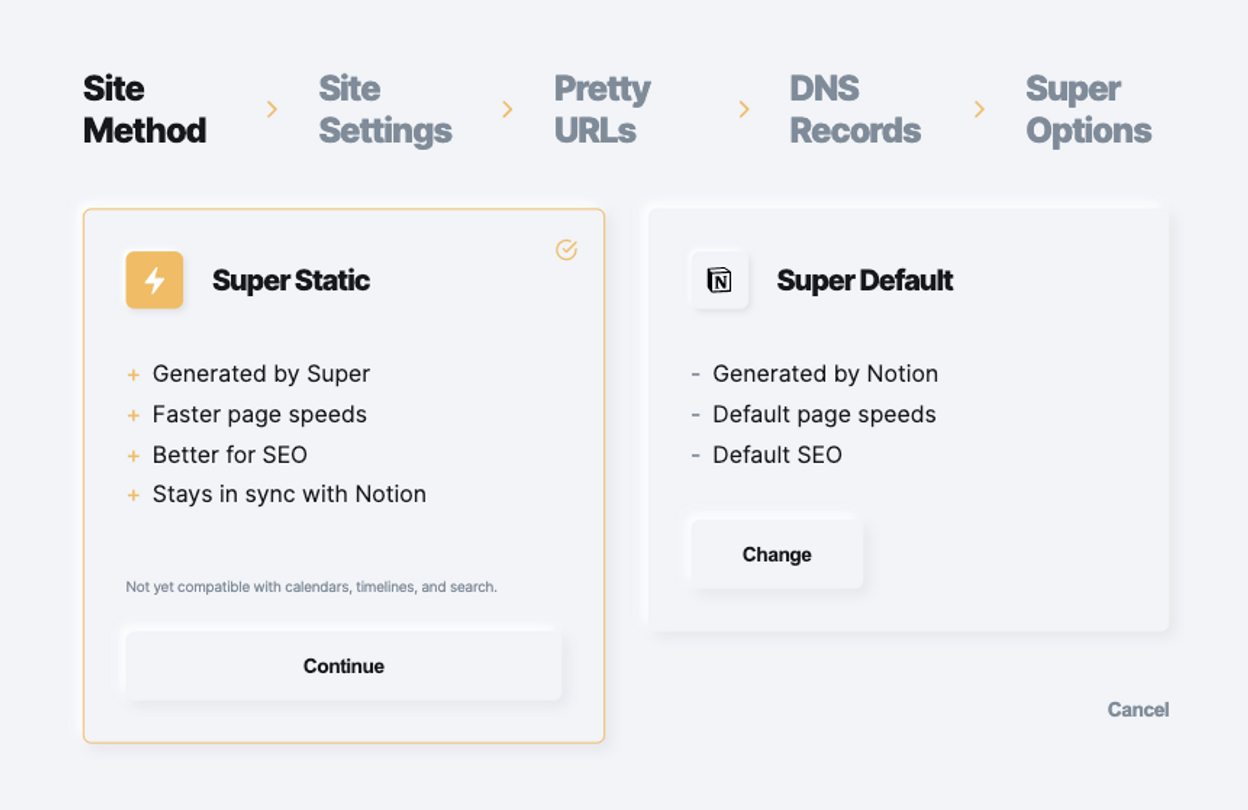
「Site Method」では、Webサイトの生成方法を選択します。
「Super Static」を選択すると、オリジナルのNotionのページに加工処理が加わり、静的サイトが生成されます。
Webページ表示までの時間をより早くできるのがメリットの1つです。
「Super Default」を選択すると、オリジナルのNotionのページをそのままリダイレクトして表示する形でサイトが生成されます。
こちらは「Fruition」と同様の仕組みでサイトが構築されます。

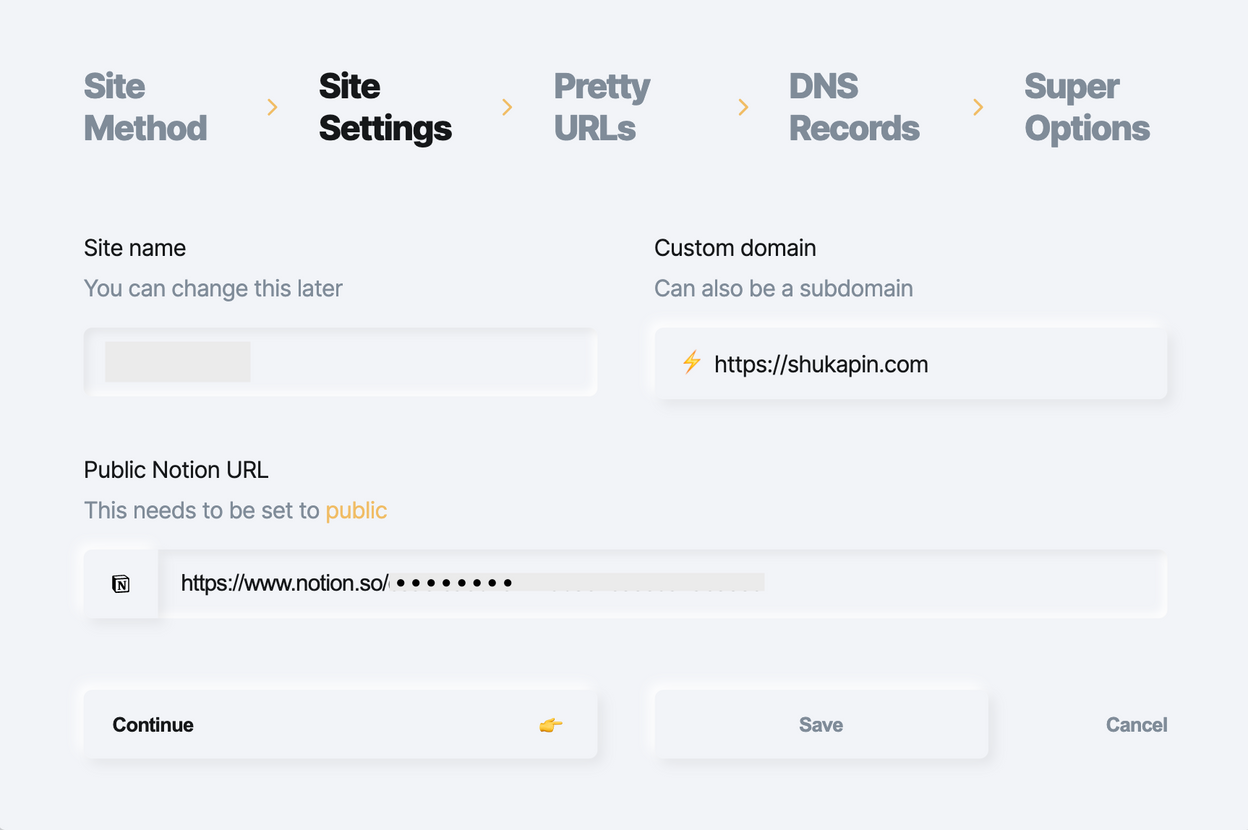
「Site Setting」では、使用したいドメインを登録し、TOPページとして紐づけたいNotionのページを指定します。

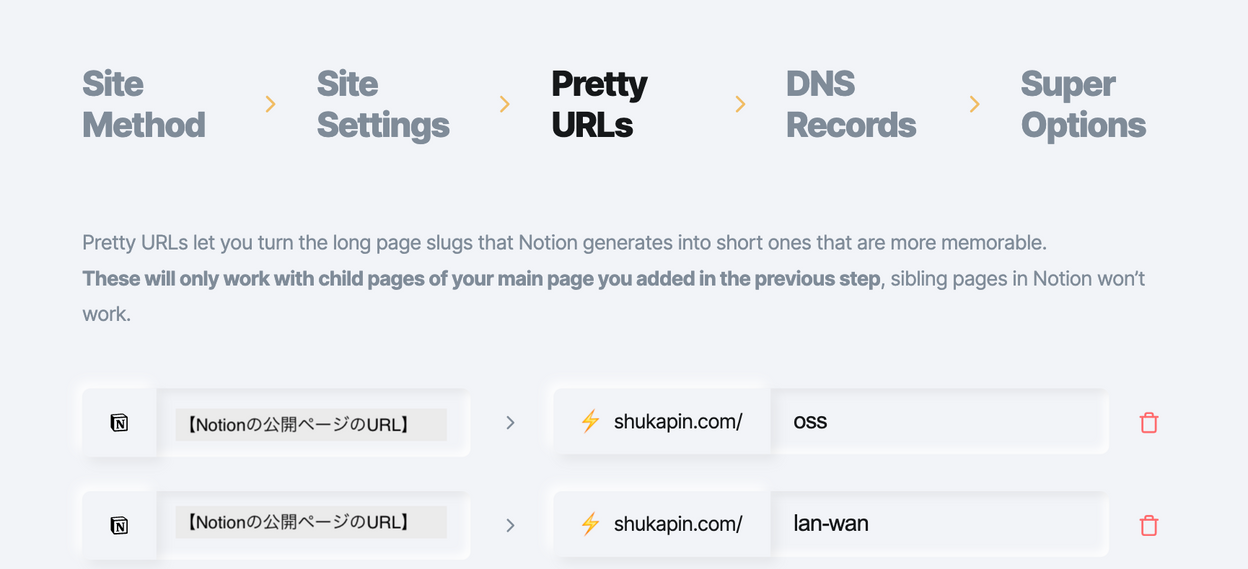
「Pretty URLs」では、TOPページ配下のページでURLを変更したいページがあれば任意のURLを登録できます。

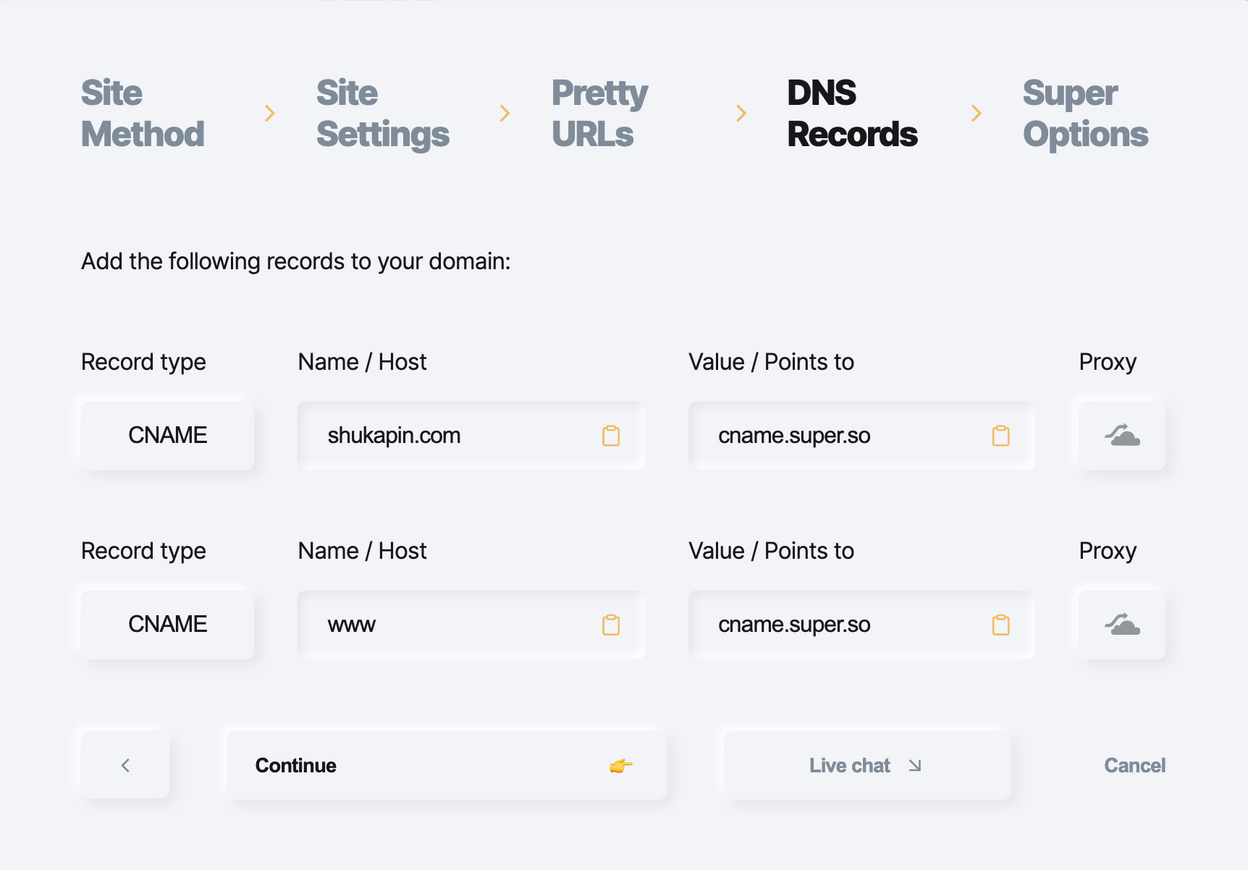
「DNS Records」では、提示されている情報を参考にカスタムドメインのDNS設定を変更します。
ドメインを契約しているサービスの管理画面より、DNSレコードの設定を追加します。

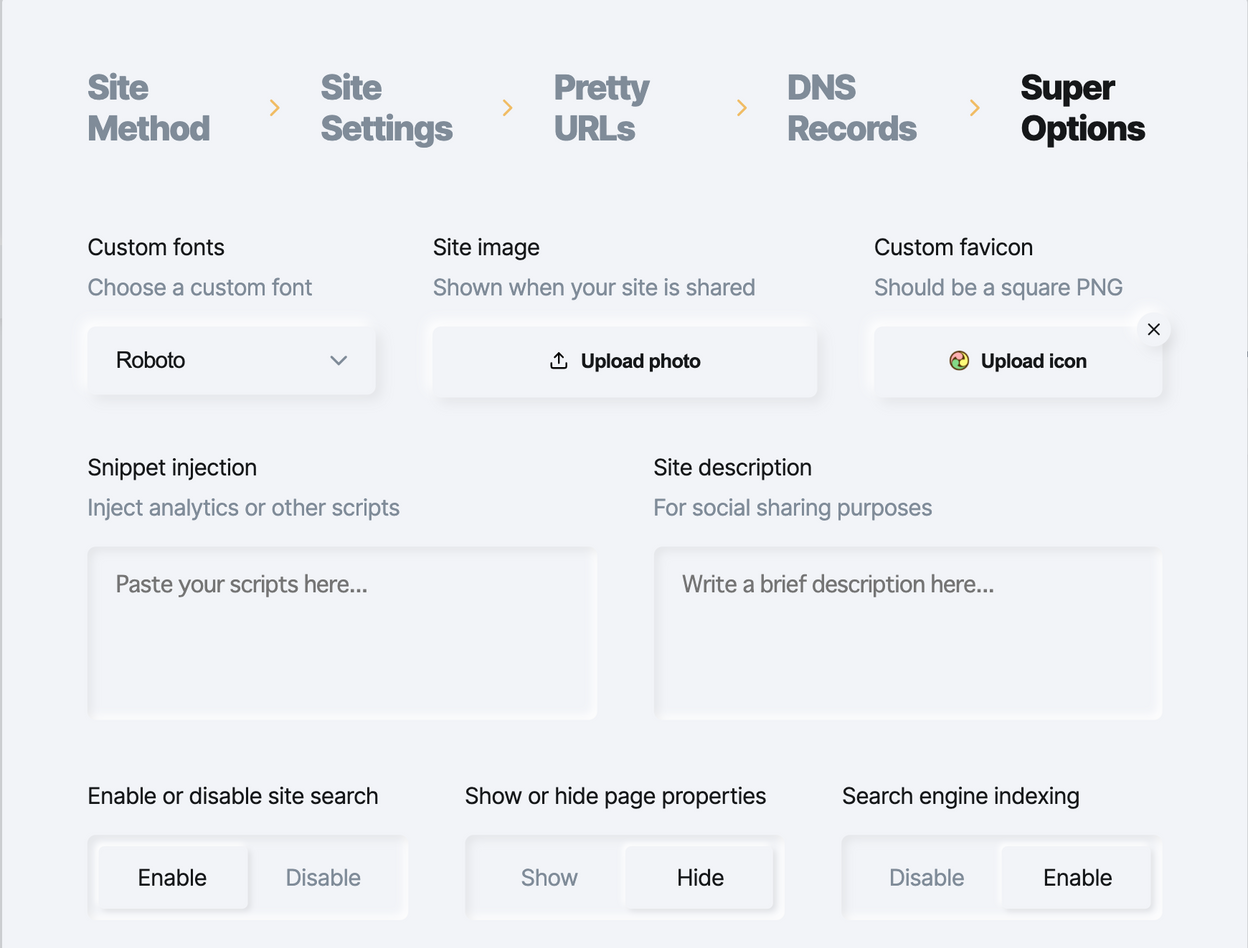
「Super Options」では、フォント・ファビコンなどのサイト全体の設定を追加します。
自作のJavaScript, CSSを設定できるため、サイトを自分好みにカスタマイズできます。

独自ドメインでの公開手順(Fruition)
基本的には下記の手順1に記載しているサイトの説明に沿って行えば良いですが、サブドメインへ紐付けたい場合は追加で手順2を実行してください。
0. ドメインの取得
1. CloudFlareでFruitionのスクリプトを保存
Fruition公式サイトへアクセスし、「Get Started」のステップに沿って行います。
FruitionはCloudFlareを利用することが前提となっているサービスです。
2. サブドメインに紐付けたい場合
サブドメインにNotionのページを紐づける場合、フォワード設定を追加する必要があります。
ドメインにサブドメインを追加し、そこにNotionのページを紐付ける例を紹介します。
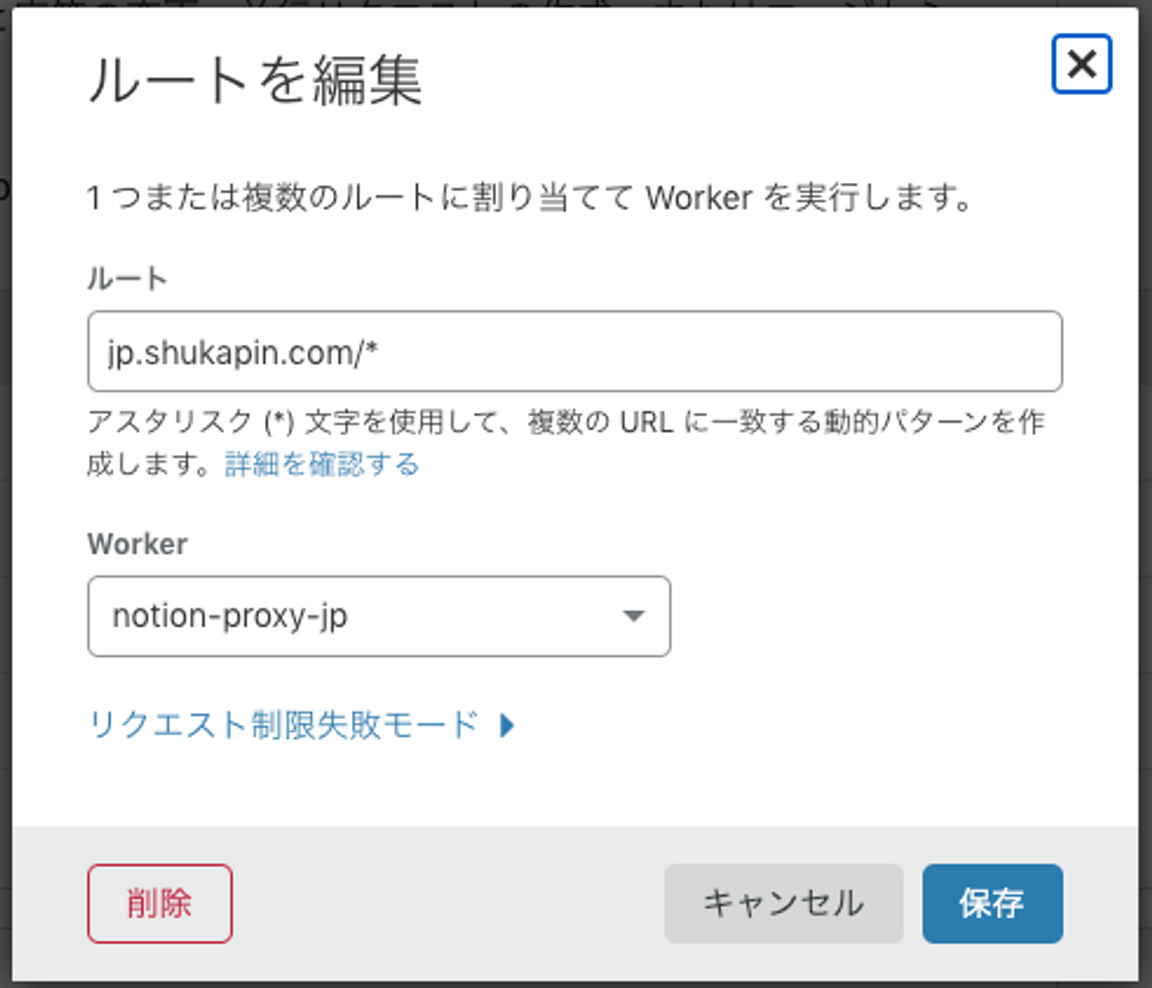
CloudFlareのメニューからを選択します。

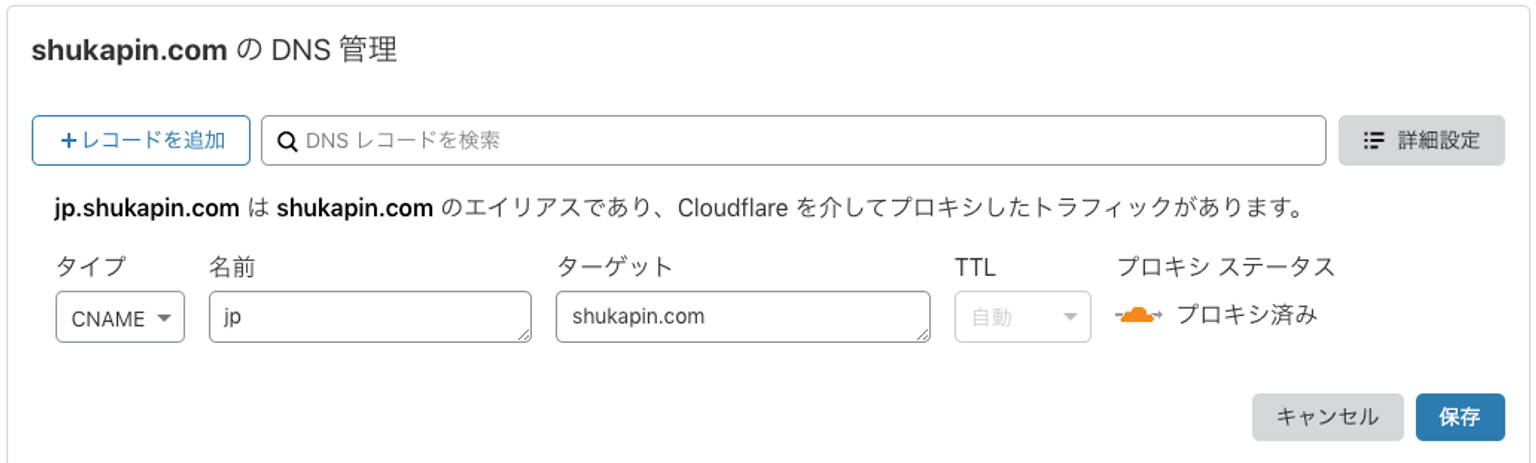
以下の画像のようにCNAMEレコードを追加します。

手順1で登録したスクリプト内のの値にサブドメイン情報を追加します。
ルート設定ではサブドメイン込みで指定します。