Notion+Superのブログで実装できる機能とカスタマイズ方法
WordPressからNotionへ乗り換えを検討している方に向けて、実装できる機能をまとめました。
ブログ開設手順は下記の記事を参考に!
Superの公式サイトの情報
▼ Notionの要素の内、Superでサポートしている機能一覧
▼ ロードマップ(サポート済みの機能と今後実装される予定の機能一覧)
▼ カスタムのCSSコードを実装する際にサポートしているクラス情報の一覧
具体的な実装できる機能例
トグル
Notionのブロック「Toggle list」を利用。
下記の「クリック!」をクリックすると中身の表示 / 非表示を切り替える事ができます。
クリック!
- テスト
- テスト
- テスト
チェックボックス
Notionのブロック「To-do list」を利用。
- test
- test
- test
表
Notionのブロック「Table」を利用。
| テスト | テスト |
|---|---|
| aaa | 111 |
| bbb | 222 |
| ccc | 333 |
数式
Notionのブロック「Block equation」を利用。
数式の挿入もTexというマークアップ言語を用いて簡単に挿入可能です。
画像
Notionのブロック「Image」を利用。
画像設定内の「Caption」にURL指定すると、画像クリック時に指定したURLへ遷移できます。
そのため下記のように、アフェリエイト用の広告も掲載可能です。
画像に枠線を追加したい場合は下記のカスタムCSSを追加。
任意のリンクへ飛ぶボタン
Notionのブロック「callout」を利用。
リンクを含む1行のみのcalloutブロックの場合、上記のようなボタンを作成するカスタムCSS
Google MAPの埋め込み
Notionのブロック「Google Maps」を利用。
Twitterの埋め込み
Notionのブロック「Tweet」を利用。
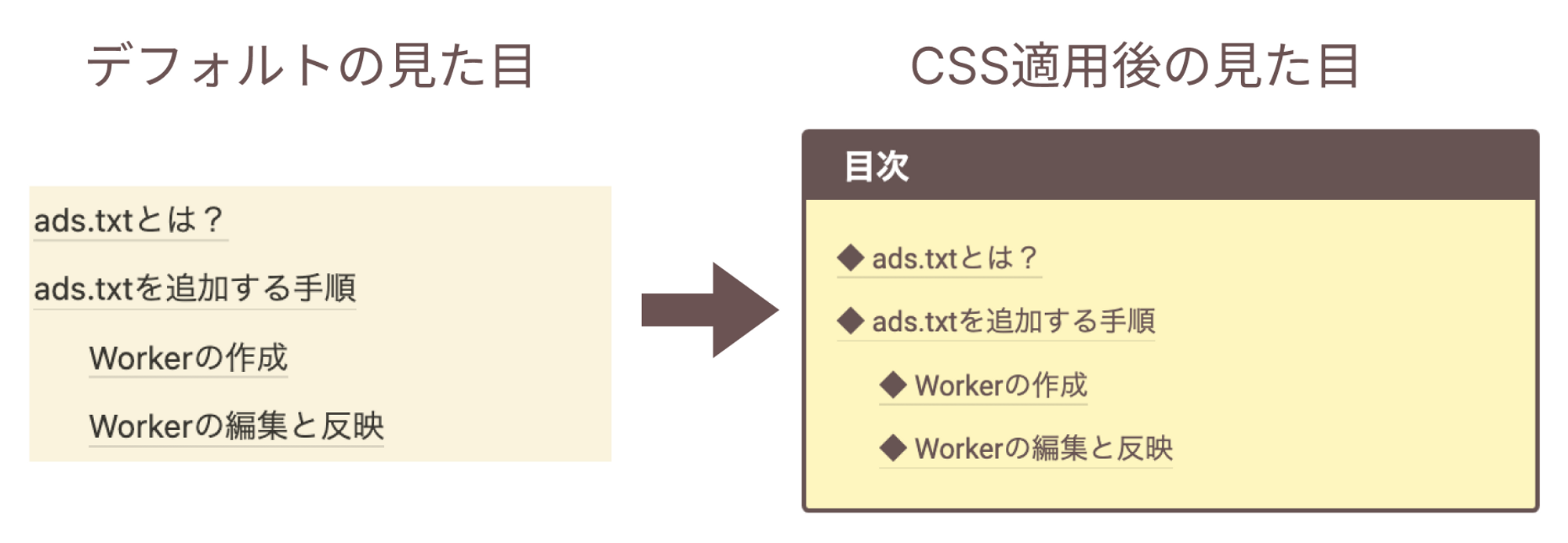
目次
以下のようなCSSを追加することで、目次の見た目をカスタマイズ可能。

コードブロック
以下のようなCSSを追加することで、コードブロックの見た目をカスタマイズ可能。
